Скорость загрузки сайта - одна из важных метрик коммуникации организации со своей аудиторией. Пользователь может уйти с сайта из-за того, что он еле грузится, а затем поисковики понизят сайт в выдаче, и новые пользователи его никогда не найдут. К счастью, исследование Лаборатории показывает, что у большинства сайтов НКО в России со скоростью загрузки все в порядке. Вот как мы об этом узнали
Из-за низкой скорости пользователь может не дождаться открытия страницы и перейти на другой ресурс. Это снижает уровень доверия к сайту, его посещаемость и влияет на другие статистические показатели. В частности, если большое количество пользователей будут уходить с сайта, не дождавшись загрузки, поисковые системы понижают сайт в выдаче. Согласно исследованию Google, при скорости загрузки 1-3 секунды вероятность ухода пользователя со страницы (процент отказов, bounce rate) возрастает на 32%, до 5 секунд — на 90%, до 10 секунд — на 123%.

Инфраструктурный сервис Cloudflare даже сравнивает ожидание загрузки страницы с ожиданием заказа в ресторане: медленное обслуживание как минимум выльется в плохие отзывы на заведение и уменьшит его потенциальную аудиторию, а как максимум — посетитель вообще уйдет из такого общепита.
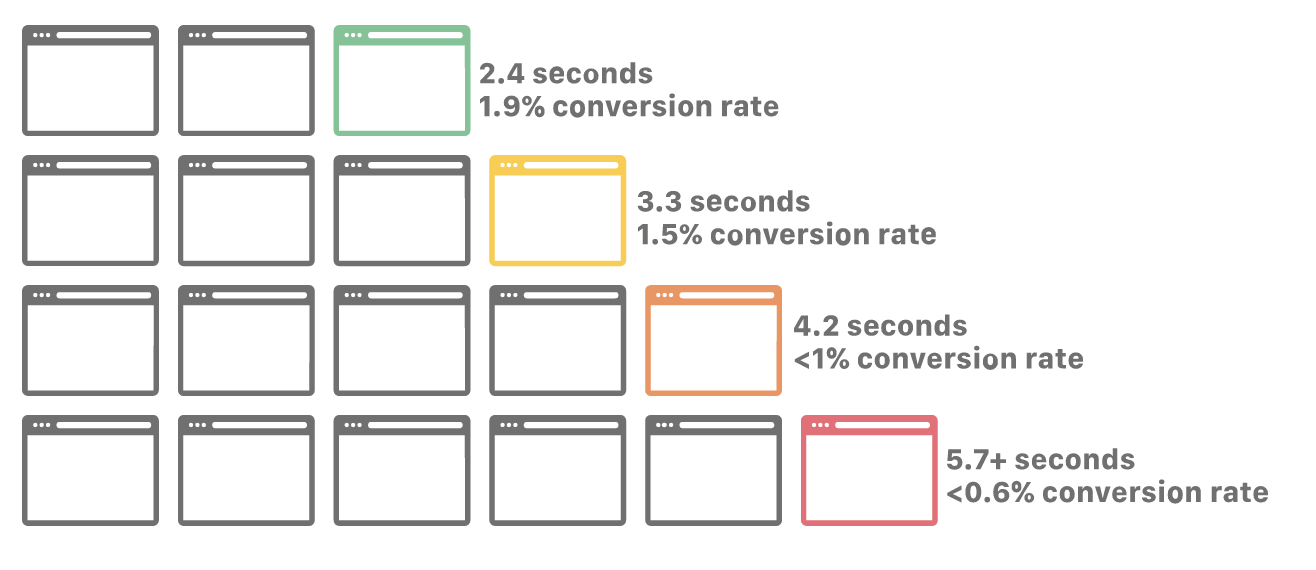
О скорости загрузки чаще задумываются владельцы коммерческих сайтов, хотя бы потому, что для них подобные метрики прямо связаны с их прибылью. В бизнесе есть понятие “конверсии” — это, условно, доля всех посетителей сайта или приложения, совершивших некое “целевое действие” (покупку, подписку, следующий клик и так далее).

Морин Тейлор и Майкл Кент заявили, что для построения диалога с пользователями сайт должен соответствовать принципу удержания. Впоследствии они отметили, что одним из способов удержания является быстрая загрузка страниц сайта. Конечно, с 1999 до 2001 года, когда Тейлор и Кент проводили свои первые обследования сайтов НКО, представление о том, что такое достаточная скорость загрузки, значительно изменилось, как и источники трафика, и, возможно, сам подход к удержанию посетителей. Однако в нашем случае это означает только то, что быстрая загрузка стала лишь более важной. Обратимся снова к исследованиям коммерческих компаний (так как только они проводили такие исследования ?). Аналитики американского ритейлера Walmart выяснили, что уменьшение времени загрузки страницы на секунду увеличивает конверсию пользователей на 2% (это много!). А компания Firefox привлекла 10 миллионов новых пользователей, уменьшив среднее время загрузки на 2,2 секунды.

На эффективность коммуникации организации с аудиторией скорость загрузки влияет и опосредованно. Так, чем больше показатель отказов (bounce rate), тем больше поисковые движки будут пессимизировать сайт, не будут ставить его вверху выдачи по запросам. О том, что на рейтинг страниц в поиске будет влиять и скорость загрузки мобильных страниц, Google предупреждал еще в 2018 году.
Как узнать скорость загрузки для тысяч сайтов сразу
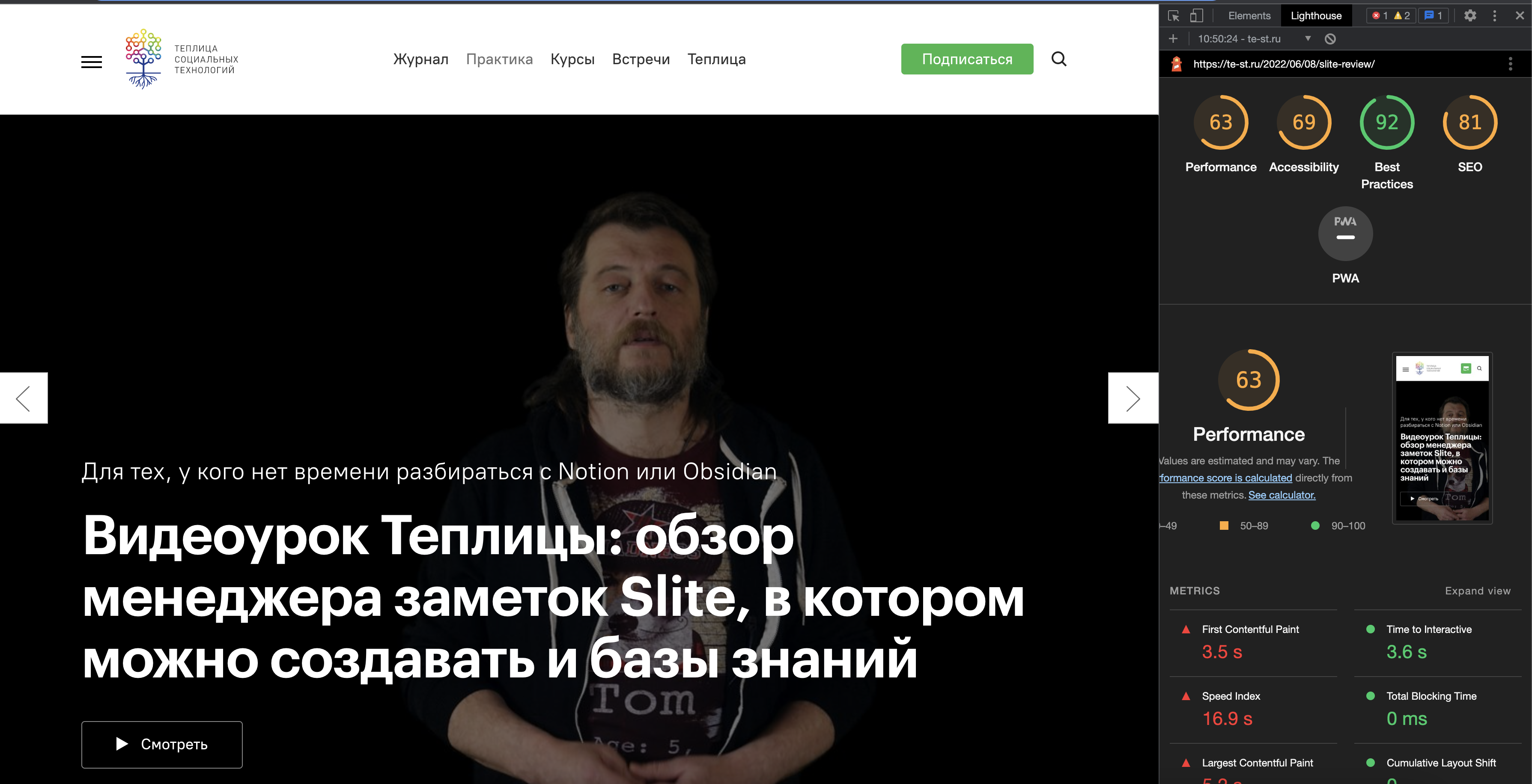
Для проверки скорости загрузки страниц мы использовали инструмент Google Lighthouse. Это тот же инструмент, которым можно проверять метрики сайта прямо из браузера Chrome.

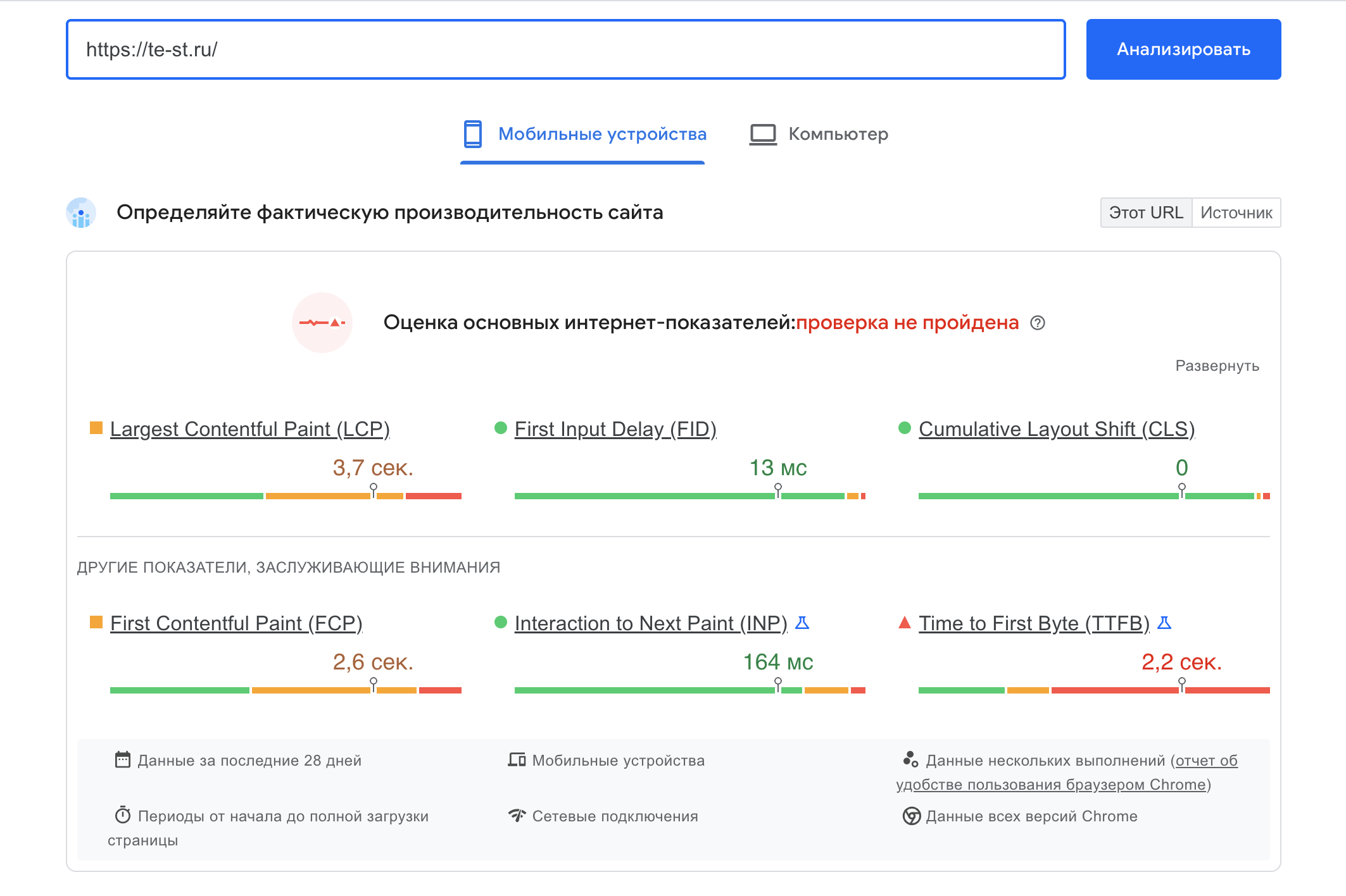
На основе этого же инструмента у Google даже есть портал для веб-мастеров, где можно получить рекомендации по улучшению показателей скорости — PageSpeed Insights.


У PageSpeed Insights есть удобный и бесплатный API, которым мы воспользовались не только для замера скорости загрузки первой страницы сайта (выбрали именно скорость загрузки первой страницы), но и для замера других показателей, которые есть в Lighthouse, — инструментов оценки доступности веб-интерфейса (Web Content Accessibility Guidelines, WCAG).
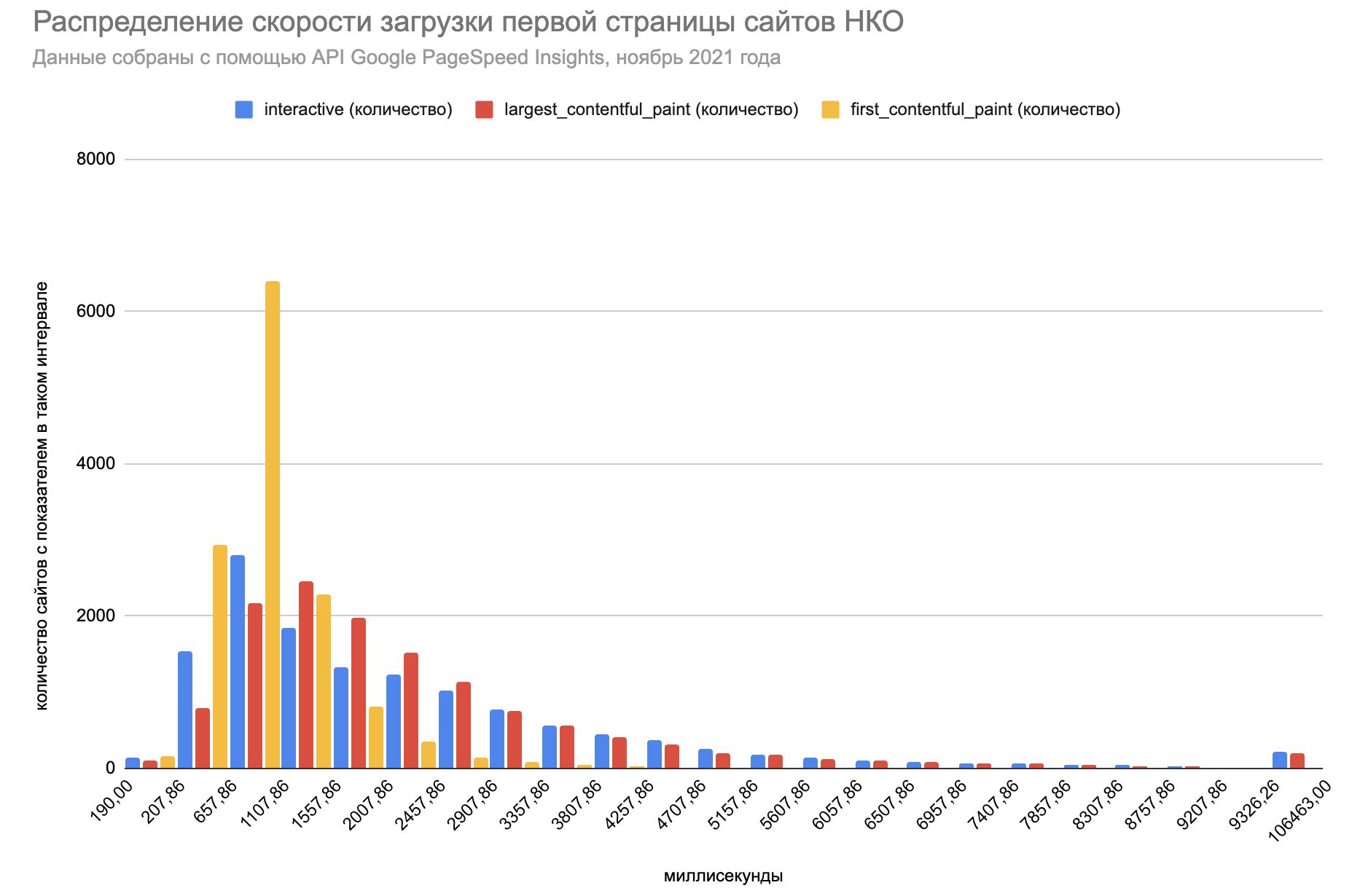
В качестве индикаторов скорости загрузки страницы мною были выбраны три метрики:
- First Contentful Paint (FCP) — время для загрузки первого видимого элемента (через какое время после входа на страницу хоть что-то на ней становится видно);
- Largest Contentful Paint (LCP) — время для загрузки самого большого видимого элемента (через какое время после входа на страницу на ней становится видна основная часть);
- Time to Interactive (TTI) — время, после которого со страницей можно полностью взаимодействовать.
Описание метрик доступно здесь. Они складываются в единый индекс с определенными весами.

У большинства сайтов НКО оказались довольно хорошие результаты по скорости загрузки страниц: почти 30% сайтов загружались меньше секунды (тут и далее — параметр interactive), а еще 46% сайтов загружались за 1-3 секунды.
| Метрика time to interactive (сек) | Цветовой код | Доля обследованных сайтов |
| 0–3,8 | Зеленый (быстро) | 85% |
| 3,9–7,3 | Оранжевый (средне) | 12% |
| Более 7,3 | Красный (медленно) | 3% |
От чего зависит скорость загрузки?
Главные причины, по которым сайт может открываться медленно у пользователей (если не считать их собственных проблем с интернет-доступом), — это “тяжелые” страницы или медленный хостинг. Со вторым понятно — нужно более внимательно присмотреться к своему хостинг-провайдеру или пересмотреть конфигурацию сервера (или виртуального хостинга). “Тяжелой” же страница может быть по разным причинам, вот некоторые из них:
- медиа-контент не оптимизирован. Картинки и фотографии загружаются на сайт в высоком разрешении и не оптимизированы по весу. Что можно сделать с этим — читайте на сайте Теплицы. Видеоролики же можно вставлять в сайт через встроенные фреймы, при этом сами ролики будут находиться на серверах YouTube, Vimeo, «ВКонтакте» и так далее;
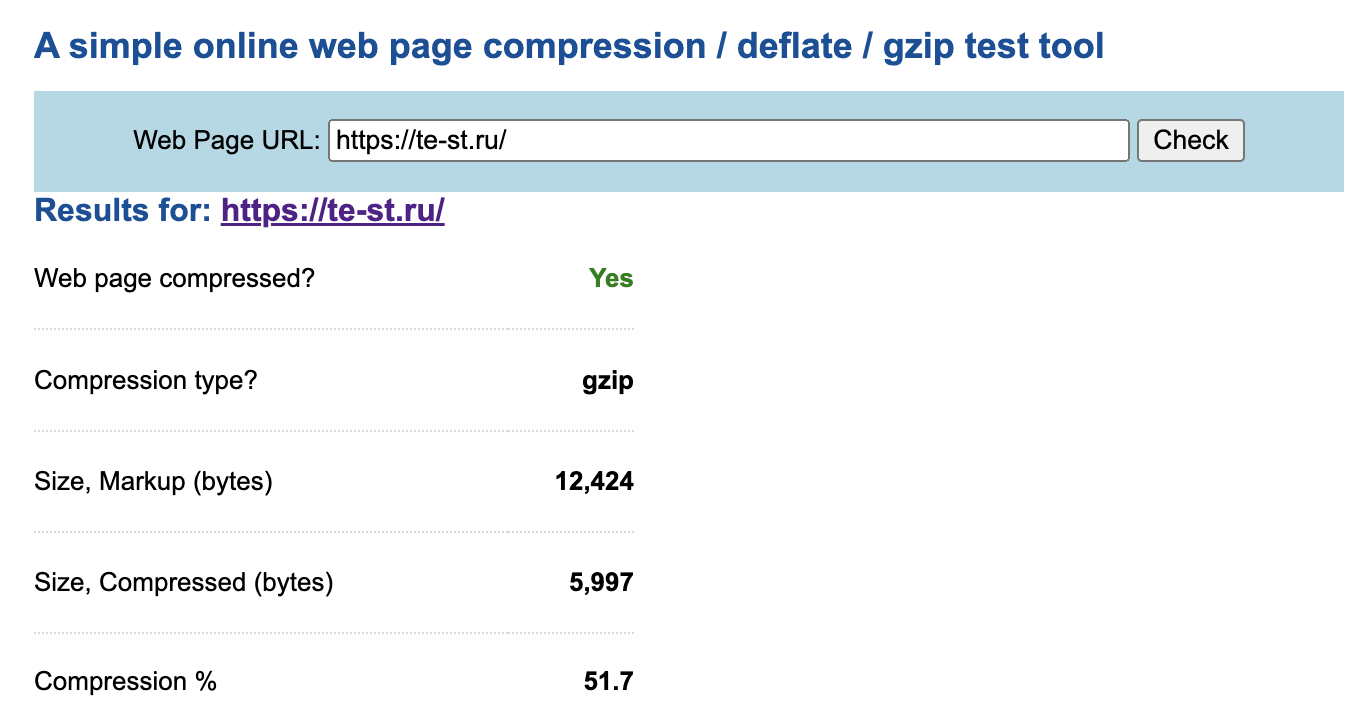
- html-страницы тяжелые сами по себе. Решение этой проблемы — алгоритмы сжатия данных. Один из простых методов компрессии файлов и скриптов сайта — Gzip. Сейчас его используют более половины всех сайтов в Интернете. С помощью Gzip файлы сжимаются в архив, который браузер может загрузить быстрее, а затем распаковать и отобразить контент;

- Кроме того, если вдруг не включено кеширование, стоит задуматься об этом. Плагины для кеширования сохраняют в памяти всю информацию, уже полученную с сайта (тексты, картинки). При следующем заходе будет загружаться только новая часть сайта — для посетителей, которые уже были на сайте, время загрузки уменьшится;
- на сайте много элементов. Чем больше элементов на странице, тем больше запросов к серверу отправляет браузер и медленнее загружается сайт. Тут как и с плагинами — поможет генеральная уборка, удаление ненужных JS-файлов, кодов сторонних сервисов, картинок. Можно объединить несколько небольших элементов, например, иконки или кнопки, в один CSS-спрайт;
- слишком тяжелые плагины в CMS либо их слишком много. Часто бывает, что владелец сайта устанавливает очень много плагинов в систему управления данными (WordPress, Joomla, Drupal и т. п.), при этом далеко не все из них нужны. Тут поможет только генеральная уборка в CMS: выяснить, какие плагины установлены, какие из них активны и какие вообще нужны.
Другие материалы Теплицы
Как улучшить скорость загрузки сайта: обзор PageSpeed Insights от Google
Не PageSpeed’ом единым. Обзор сервиса GTmetrix
Оптимизация изображений для сайта. Сбрасываем вес, ускоряем загрузку
106 способов улучшить сайт НКО